도움이 되셨다면, 공감이나 좋아요 부탁 드립니다.!
파비콘(favicon) : Favorites icon의 줄임말로, 웹브라우저 주소창에 아이콘 표시되어서 먼가 모르게 이쁘게 만들어 주는 기능
즐겨찾기에 추가할 시에 사이트 이름 옆에 아이콘으로 표시되는 것을 말합니다.
웹 브라우저상에서는 주소창 옆에 작은 아이콘으로 표시됩니다.
사이트를 잘 나타낼 수 있는 로고(Logo)의 역할을 하는 셈이죠.
구글의 경우 이게 파비콘이죠.

제 블로그의 경우에는 아래 그림과 같이 나타납니다.

파비콘 파일
확장자 : ico, png
사이즈 : 16x16픽셀 기본규격이나, 32x32 이미지 사이즈로 해도 됨
파비콘 만들어주는 사이트들.
1. https://www.websiteplanet.com/ko/webtools/favicon-generator/
2. http://www.degraeve.com/favicon/
3. http://favicon-generator.org
4. http://tools.dynamicdrive.com/favicon/
사이트에 접속 하셔서, 이미지를 올려서 Generation 하시거나 지원 해주시는 아이콘을 쓰시면 됩니다.
SCRIPT
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
SCRIPT
(adsbygoogle = window.adsbygoogle || []).push({});
사이트에 적용하기.
위 사이트에서 맘에 드는 이미지등을 이용해서 파비콘을 만든 다음 Tistory는 이미지를 업로드 하시기만 하면 됩니다.
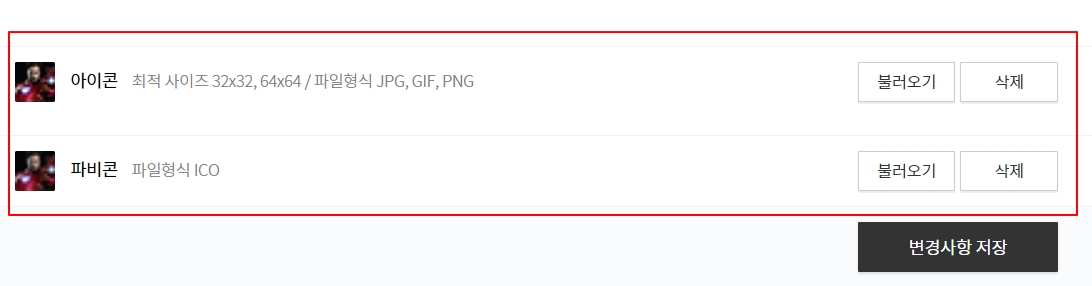
관리자-블로그에서 아래 탭에서 업로드 하시면 됩니다.

일반 사이트의 경우 아래 HTML 코드를 쓰세요. (만드신 파비콘 이미지는 업로드를 하셔야겠죠?)
소스코드에 적용하기 위해서 <head>와 </head> 사이에 아래의 코드를 삽입 하시면 됩니다.
|
<link rel=" shortcut icon" href="파일이름.ico"> <link rel="icon" href="파일이름.ico"> |
풀 소스 코드
|
<!DOCTYPE html> <html> <head> <meta charset="EUC-KR"> <title>Asyouwish</title>
<link rel="shortcut icon" href="favicon.ico"> <link rel="icon" href="favicon.ico">
</head> <body> </body> </html> |
trip.coupang.com
trip.coupang.com
'세상일들이궁금해! (상식)' 카테고리의 다른 글
| [쿠팡 파트너스] 티스토리 광고 배너 중앙 배열하기 (0) | 2019.12.27 |
|---|---|
| [이북 후기]도서관 앱 (도서관 리스트 포함)이 가능한 크레마 사운드(Crema Sound) 솔직 사용 후기 - 벽돌 주의! 발열 주의! 사지 마세요! (0) | 2019.12.27 |
| Window 크롬 오른쪽 하단 광고 안나오게 하는 법 (0) | 2019.12.04 |
| (구)Tistory (티스토리앱, apk) 다운 로드 받기 (0) | 2019.12.01 |
| [볼만한영화] 겨울왕국2 - 스포일러 많음 (0) | 2019.12.01 |



